Easiest Integration of Subscriptions in Flutter
We love Flutter and we offer Flutter plugins to integrate your subscriptions into your Flutter app as easily as possible, including a customizable paywall.
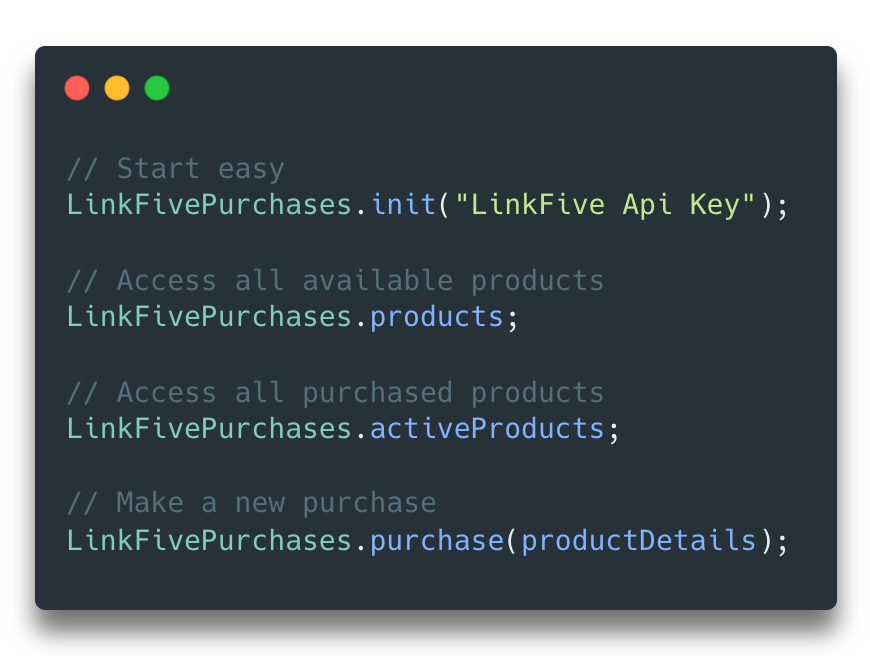
Subscriptions for Flutter are ready with just 4 lines of code.
How to add Subscriptions
1. Initialize LinkFive
// Get your API key after sign up. Docs
LinkFivePurchases.init("LinkFive Api Key");3. Purchase the product
// This handles the entire purchase process. Docs
LinkFivePurchases.purchase(productDetails);
4. Enable Premium Content
// That's it
// It's time to show your premium content

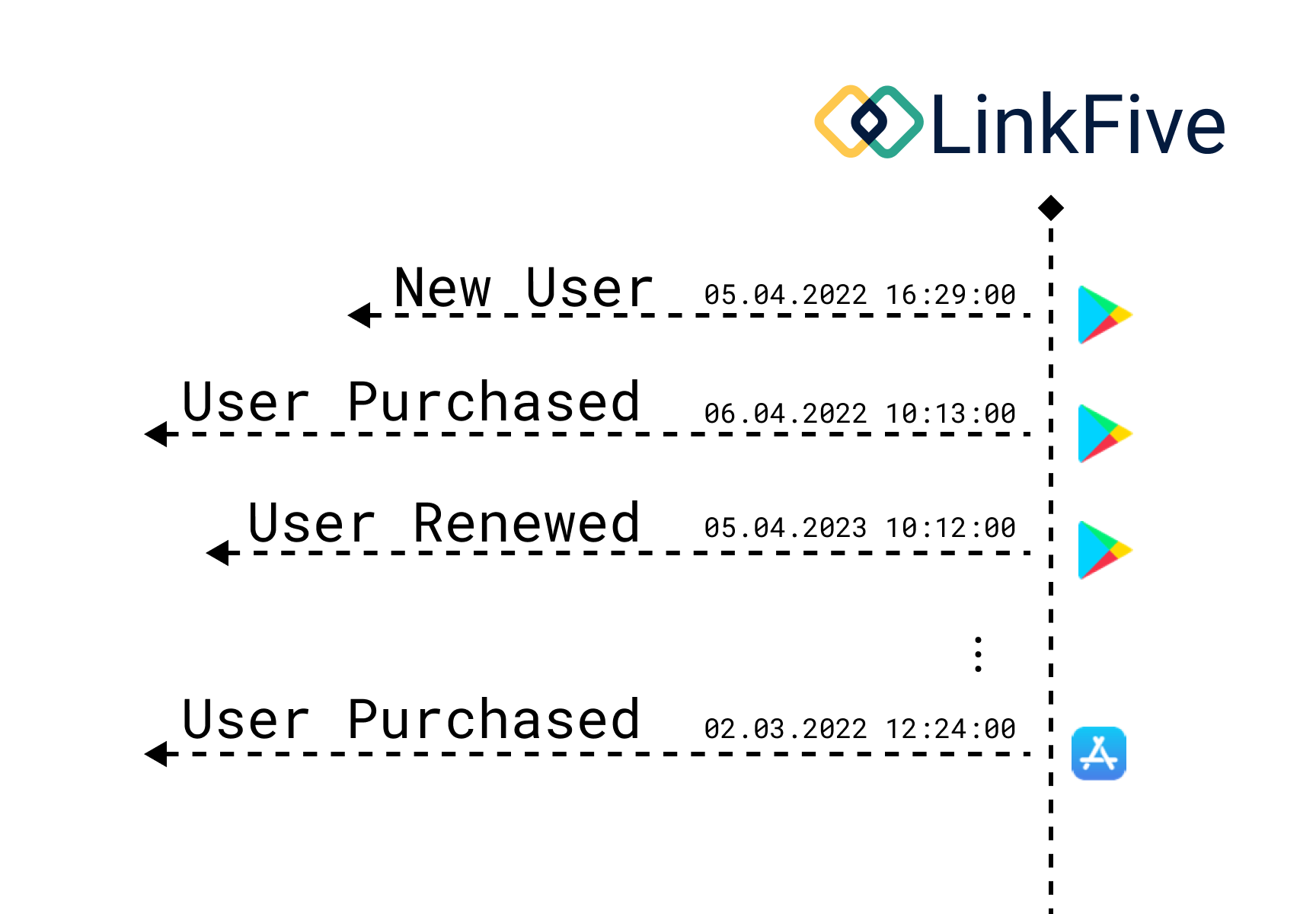
User Management included
All your users appear in the LinkFive user overview. If your users then decide to buy a subscription in your Flutter app, this is displayed in detail.
You can also manually assign your users a premium plan for a certain period of time. Your users can even own and benefit from the same plan on multiple platforms.
- Multi platform subscription plans
- Enable team subscriptions
- Family subscription plans are even possible

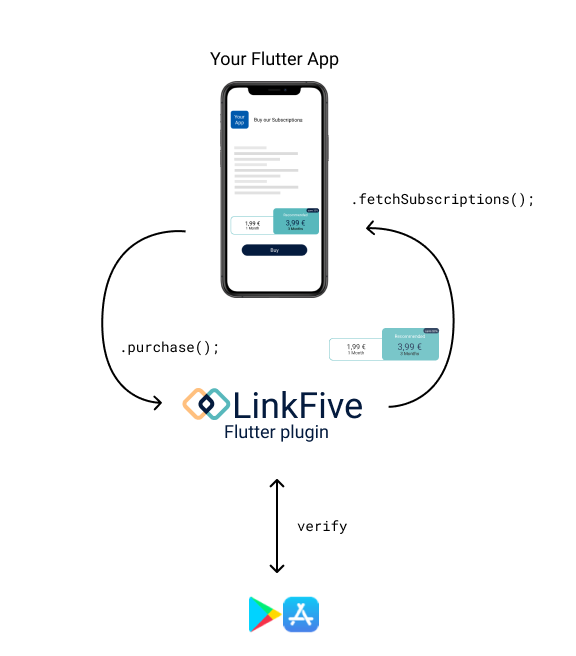
Flutter Subscriptions Plugin Features
Dynamic subscription offer
Our plugin will provide your app with the subscriptions you want to offer to your users. You can change your subscription offer in our UI and our plugin will update your app. A single method .fetchSubscriptions() is enough and you can offer your subscription.
Make a purchase
Our Flutter plugin takes care of everything related to a purchase. All you need to do is call .purchase( ... ) and we will do everything else for you.
Subscription receipt validation
Our Flutter plugin checks if a purchase is genuine and not fake.
Get active subscriptions
If your user has purchased your subscriptions, our plugin streams all the important information your app needs to activate your user's premium status.


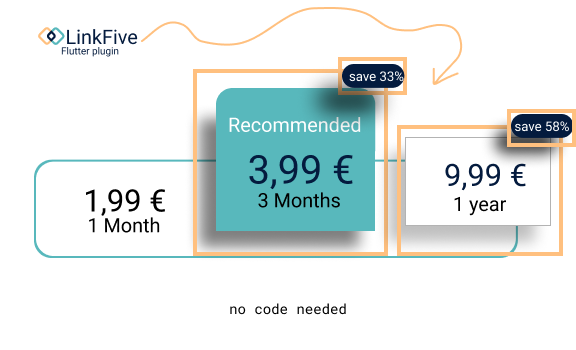
Change your Subscription Offer
With LinkFive it is possible to dynamically change your subscription offer. Manage who sees which subscriptions.
After you integrated our Flutter plugin, no code is needed to adjust your offering. You could:
- Offer different subscriptions for different countries
- Offer different subscriptions for different App Versions
- Change global offering
Without any code changes!
Download LinkFive In App Purchases Plugin
Customize your Flutter Subscription Paywall
Adjust your Paywall on the fly
LinkFive gives you the ability to customize your subscription offer - even after you've published your app.
Find out which subscription promotion works best and highlight your bestseller!

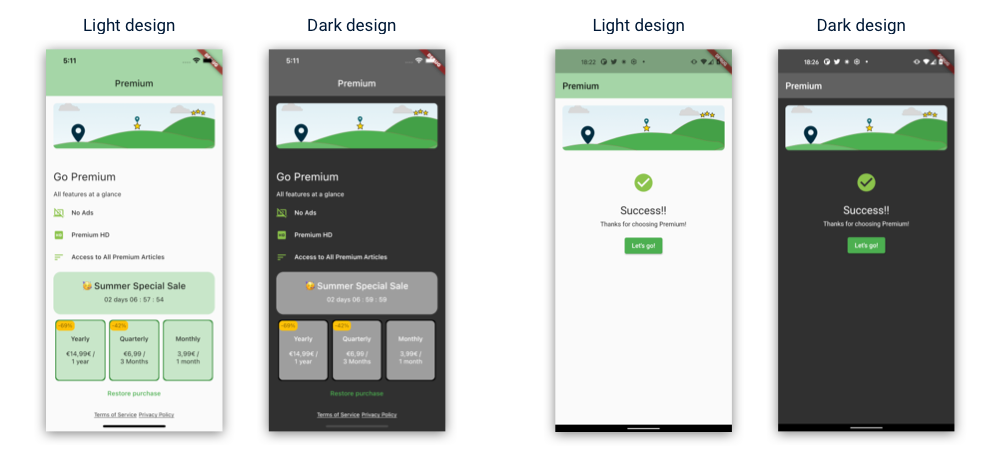
Our Flutter Paywall UI Plugin
We also help you with your own custom paywall. Our UI package offers a couple of designs which you can use in your app for free.

Seamless integration with our paywall UI plugin
Integrating our Flutter UI plugin into your app is seamless and effortless.
The plugin works immediately together with our purchase plugin.
Only one line of code is required to display your subscriptions.
SimplePaywall(
callbackInterface: linkFivePurchases,
// ...
});That's it. The subscriptions are now ready for sale!
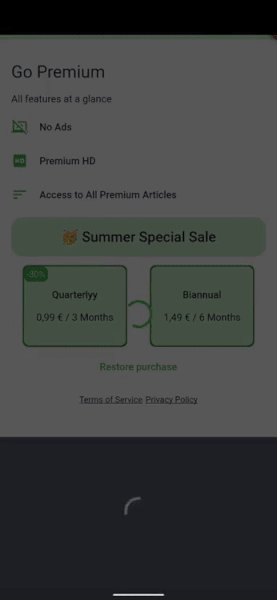
Managing the Purchase State
The plugin can also manage the UI state of the paywall.
You can always use the same UI page for your subscriptions. We make sure that either the success page is displayed if the user has purchased Premium, or the paywall if the user has not yet purchased.
// no additional code needed
// you can still add comments if you like, tho
Download our LinkFive UI Plugin
Flutter Provider Plugin
We created a Flutter provider plugin to make it even easier to add subscriptions to your app!
Register LinkFiveProvider.
The Provider can be found on pub.dev. The integration can be easily done by adding the LinkFiveProvider to your provider root including your api key.
MultiProvider(
providers: [
// ...
ChangeNotifierProvider(
create: (context) => LinkFiveProvider("API_KEY"),
lazy: false,
),
]
)The provider is now ready to use and loads all active subscriptions. Your App can access the provider by consuming the provider like any other provider implementation in your app. To get a fully functional paywall, use our paywall plugin and add the provider as a parameter like in the example below.
Consumer<LinkFiveProvider>(
builder: (_, provider, __) {
return PaywallScaffold(
child: SimplePaywall(
callbackInterface: provider.callbackInterface,
subscriptionListData: provider.paywallUIHelperData(context),
// ...
));
});
The plugin also loads, in combination with the SimplePaywall, all available subscriptions that you want to offer if the user has not yet purchased a subscription. If you do not use the SimplePaywall, make sure to call fetchSubscriptions if the user has no active subscriptions.