Hello, fellow flutter developers!
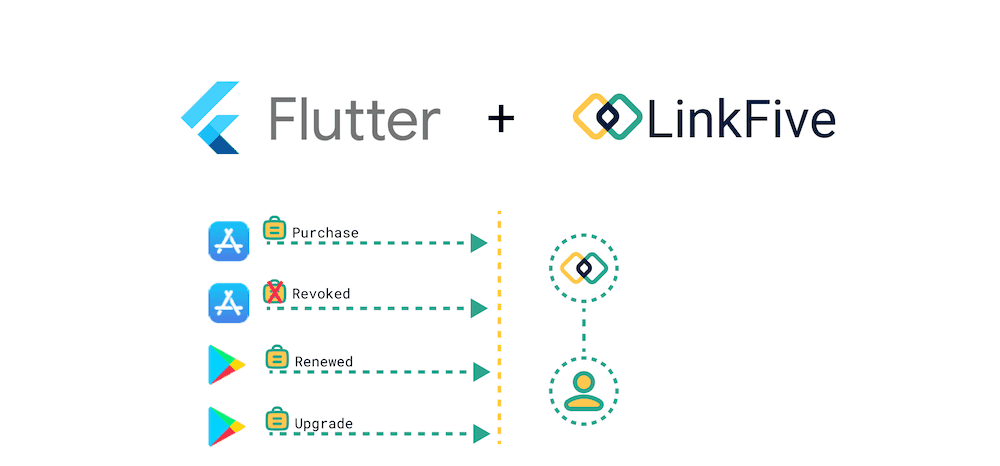
Integrating subscriptions can often be very tiring and difficult. This post is about how to integrate subscriptions into Flutter with LinkFive step by step. So let's get started...
1. Add the Flutter Plugin
Add the linkfive_purchases plugin to your pubspec.yaml
1$ flutter pub add linkfive_purchases2
3// or4
5dependencies:6 linkfive_purchases: ^2.0.0Read the getting started guide in our docs.
The LinkFive Purchases Plugin can be found on pub.dev as well.
2. Initialize LinkFive
To initialize LinkFive, just call init. You can await the init call but it's not necessary to wait for it. Behind the scene, the plugin will generate a unique user session ID for the current user and device. You will be able to view the user inside the user management tab right after the init method is finished.
1await LinkFivePurchases.init("LinkFive Api Key");Sign up here to get an API KEY. It's free!
3. Fetch all available Subscriptions for your Flutter Paywall
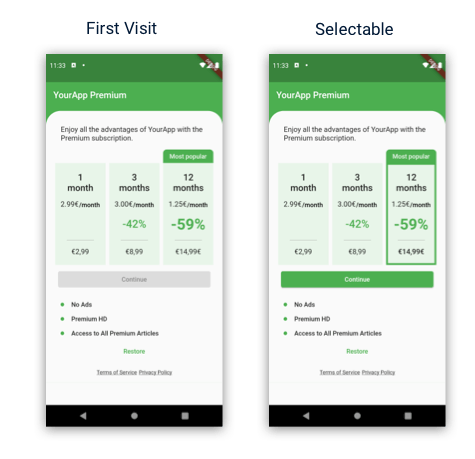
This is an example of a Subscription Paywall UI:

The Paywall shows 3 options:
- 1 month for 2,99€
- 3 months for 8,99€
- and 12 months for 14,99€
These are the plans that the app wants to offer to the user. To fetch those plans, you should first connect either the Apple App Store or Google Play Store to LinkFive.
After you've connected a Store, the subscriptions are instantly visible in your Flutter App using the fetchProducts method.
1// call fetchProducts() to get all available offers2LinkFivePurchases.fetchProducts();Usually, you don't want to call this method right after initializing LinkFive since a user who already purchased a subscription doesn't want to load the data every time they open the app. That's why we suggest fetching the products when the user enters your Flutter Paywall UI.
Pro Tip: You can customize which subscriptions you want to offer for a certain country, a specific time or also for just a single user. Read more about the Subscription Playout here.
Access the subscription product data
The LinkFive plugin mainly uses Streams to distribute the data to your app.
In your Provider, BLoC Cubit, riverpod hook or StreamBuilder, you just need to listen to the LinkFive products.
1LinkFivePurchases.products.listen(_productsUpdate)2
3void _productsUpdate(LinkFiveProducts data) {4 // access LinkFiveProducts data5}The LinkFiveProducts contain a list of your available subscription offer including the ProductDetails. Let's maybe start with a simple print of the data. You can also read our docs.
1LinkFivePurchases.products.listen(_productsUpdate)2
3void _productsUpdate(LinkFiveProducts data) {4 for (LinkFiveProductDetails lfProductDetails in data.productDetailList){5
6 // The Subscription Duration7 print(lfProductDetails.duration); // P1M8
9 // The Native Product Detail from the App or Play Store10 ProductDetails productDetails = lfProductDetails.productDetails;11
12 print(productDetails.id);13 print(productDetails.title);14 print(productDetails.description);15 print(productDetails.price);16 print(productDetails.rawPrice);17 print(productDetails.currencySymbol);18 print(productDetails.currencyCode);19 }20}The ProductDetails can be a type of GooglePlayProductDetails or AppStoreProductDetails (depending on your current device)
1 if (productDetails is GooglePlayProductDetails) {2
3 GooglePlayProductDetails googleDetails = productDetails as GooglePlayProductDetails;4
5 }6
7 if (productDetails is AppStoreProductDetails) {8
9 AppStoreProductDetails iosDetails = productDetails as AppStoreProductDetails;10
11 }The GooglePlayProductDetails or AppStoreProductDetails contain more information on the subscription for each platform. But usually, you're not required to cast the productDetails.
Ready to Show your Flutter Paywall
With the information above, you can go ahead and display the subscription to the user.
4. Make a Purchase
When the user clicks on a subscription, you should make a real purchase with the underlying App Store or Play Store. Luckily, LinkFive helps you to make it as simple as possible.
In the example above, you have the ProductDetails. To make a purchase, just call purchase with the LinkFive Plugin.
1LinkFivePurchases.purchase(productDetails);And that's it. The native Purchase dialogue will open and the user can choose to make the purchase or cancel the process. Need more information? Read our make a flutter purchase docs.
5. Listen to Purchase Updates
The big question now is, did the user successfully complete the purchase or cancel it?
Same with the previous product offering, you can also listen to all activeProducts. Active Products are subscriptions, that have been either purchased through the App Stores, with our web client (web subscriptions) or created as a custom user plan from one of your customer support employees.
Again, in your Provider, BLoC Cubit, riverpod hook or StreamBuilder, you just need to listen to the LinkFive activeProducts.
1LinkFivePurchases.activeProducts.listen(_activeProductsUpdate)2
3void _activeProductsUpdate(LinkFiveActiveProducts data) {4 // access LinkFiveActiveProducts data5}Let's print the active product plan data.
1LinkFivePurchases.activeProducts.listen(_activeProductsUpdate)2
3void _activeProductsUpdate(LinkFiveActiveProducts data) {4
5 for(LinkFivePlan lfPlan in data.planList){6
7 print(lfPlan.duration);8 print(lfPlan.planId);9 print(lfPlan.rootId);10 print(lfPlan.productId);11 print(lfPlan.endDate);12 print(lfPlan.isTrial);13 print(lfPlan.customerUserId);14 print(lfPlan.familyName);15 print(lfPlan.storeType);16 print(lfPlan.attributes);17
18 }19}You can then enable any premium plan feature in your flutter app now.
Note: Only active plans will be available through the activeProducts Stream.
Congratulations, you have added Flutter Subscriptions with LinkFive
There are some more features available using our flutter plugin like upgrading a subscription plan. Please check out our docs for more information.